9.28 笔记
知识点 select远程搜索 不更新问题
select远程搜索导致options里面的内容更新不及时问题,使用属性filterOption:false即可
参考链接: 解决ant-design select组件远程搜索选项不更新的问题
项目整理 对Protable的整理
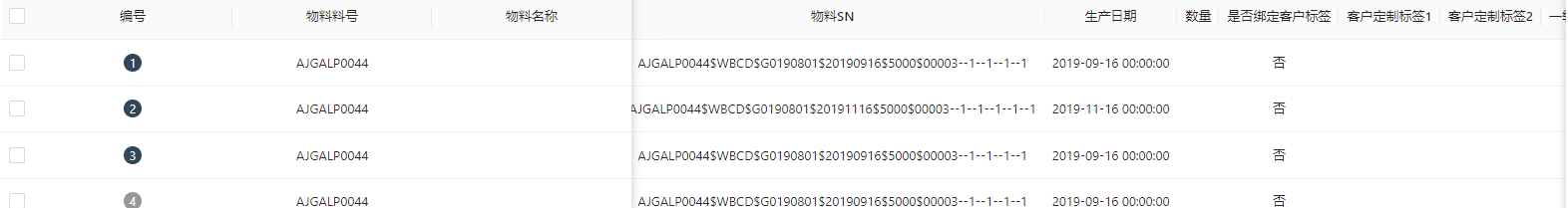
场景1 protable 设置了scroll导致ellipsis失效
描述
INFO
我们在使用ProTable的时候,因为要用的columns比较多,为了方便显示,所以需要设置横向滚动。但是设置了横向滚动以后,就会出现,原本设置了ellipsis的columns不生效了

思路
- 直接使用
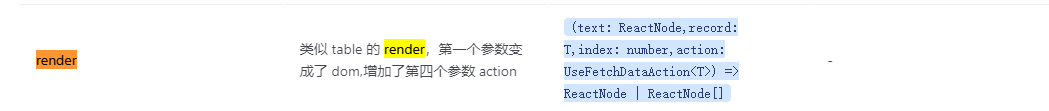
columns的render方法,重新定义

- 但是我们需要注意的是,如何书写数据的省略(三个重要属性)
- whiteSpace:noWrap
- textOverflow:ellipsis
- overflow:hidden
- 至于悬浮展示效果,只要我们设置了
**ellipsis**就会出现这个效果
代码
javascript
// columns定义
const columns: ProColumns<ILabelReportTable>[] = [
{
title: "编号",
valueType: 'indexBorder', //indexBorder就是proTable自动帮你生成的1,2,3,4的序号
hideInSearch: true,
align: 'center',
render: (text, record, index) => `${index + 1}`,
width: 50,
},
// 不重要代码
{
title: "物料名称",
dataIndex: "ciItemName",
align: 'center',
key: "ciItemName",
hideInSearch: true,
width: 150,
ellipsis: true,
// 允许省略,悬停展示
render: (text, record) => (
<div style={{
whiteSpace: 'nowrap',
textOverflow: 'ellipsis',
overflow: 'hidden',
width: '150px',
}}>{text}</div>
),
}
];
// 表格的定义
<ProTable
// 一些不重要属性
scroll={{
y: 500,
x: 'max-content' // 设置为最大
}}
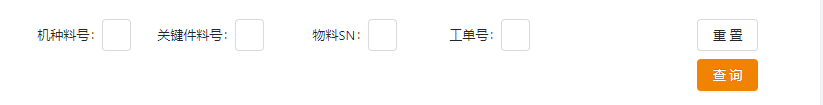
/>场景2 search栏一行四个
描述
INFO
总是有很多的搜索条件,为了设计的美观,建议一行四个
思路
- 设置
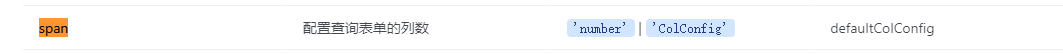
span这个属性,它可以用来设置一行放置多少个

- 但是如果你直接设置
span:6会带来响应式的问题
- 这时候我们就需要对不同的分辨率的设置,进行不同的设置

span:总的来说,就是一排总共24个**span**span:24:一排一个span: 12: 一排两个span: 8: 一排三个span: 6: 一排四个
代码
javascript
// 表格配置
<ProTable
// 对搜索表单进行配置
search={{
// 标签换行
span: {
xs: 24,
sm: 12,
md: 12,
lg: 6,
xl: 6,
xxl: 6,
},
labelWidth:"auto",
}}
// 省略无用的属性
/>补充
Q: 如果你想要设置**search**条件默认展开,不折叠
A: 那么你需要设置**collapseRender**为**false**
参考链接
场景3 对表格设置过滤和排序
描述
INFO
需要对表格中的字段进行筛选类似于excel
思路
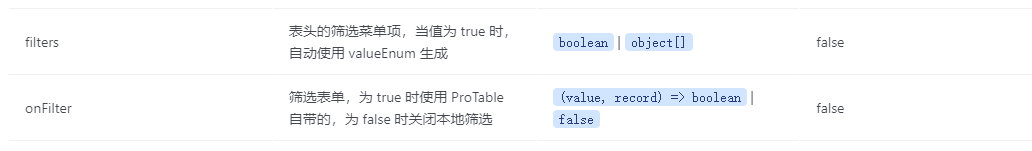
filters属性

- 但是官网说,如果设置了
filters为true,它会自动生成valueEnum格式的数据,但是我设置的时候,没有起到效果,所以需要将数据变为**options**格式的 - 当我们在
columns设置了filters以后,那么我们每次请求的时候,就会将属性带上,但是如果你不去筛选的话,是没有值的,所以最好可以将属性值为空的属性直接删掉
代码
javascript
export const problemSourceOptions = async () => {
// 请求获取数据
const res = await resetOptionsRequest(dictionaryFind, { parentType: "problem_source" })
const obj = {}
res.forEach((item: { value: string | number; name: any; }) => {
obj[item.value] = { text: item.name, status: "Default" }
});
return obj;
}