11.6 笔记
知识点整理
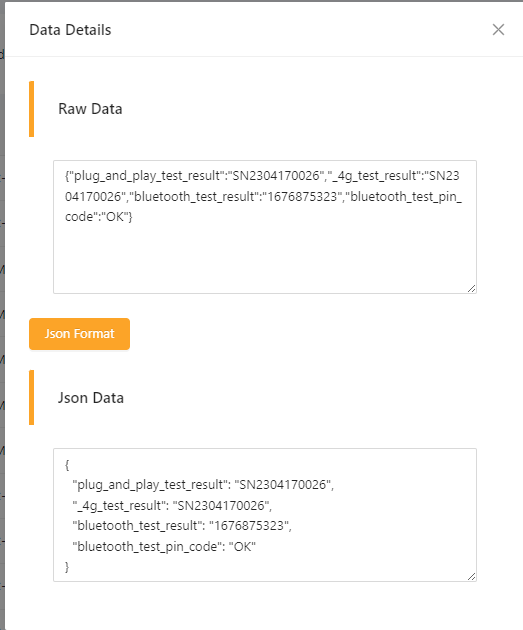
知识点1 JSON.Stringfy()
使用场景
INFO
现在需要简单实现一个JSON的美化工具

思路
其实使用的还是JSON.stringfy(value,replace,space)这个函数
- value:就是即将被你序列化的值(string)类型
- replace:可以是数组也可以是函数,主要作用就是用来限制生成的Json的
- 只有满足条件的才会被生成出来
- space:控制结果字符串里面的间距
JSON.stringfy(str,null,2)
代码
typescript
// 获取原始数据:会有多种类型的数据
function rawJson(obj: any): string {
if (Object.prototype.toString.call(obj) === "[object Object]" ||
Object.prototype.toString.call(obj) === "[object Array]") {
return JSON.stringify(obj);
} else {
return obj;
}
}
// 格式化数据
function formatJson(obj: any) {
if (Object.prototype.toString.call(obj) === "[object Object]" ||
Object.prototype.toString.call(obj) === "[object Array]") {
return JSON.stringify(obj, null, 2);
} else {
return rawJson(obj);
}
}参考链接
巧用JSON.stringify()生成漂亮格式的JSON字符串_json.stringify 格式化-CSDN博客
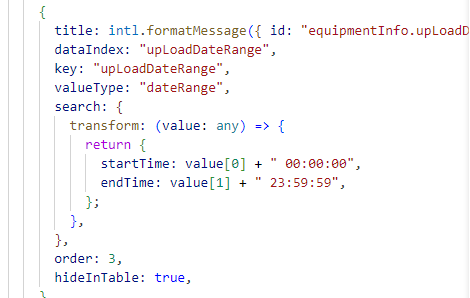
知识点2 columns的search.transform
使用场景
INFO
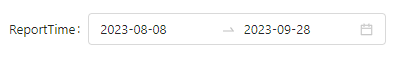
使用dataRange时候,返回的数据类型是一个数组,但是后端接受的不是数组,而是两个字段,dateStart和dateEnd

思路
- 可以在
request里面直接改,对params进行处理
这样会导致不美观,不建议去使用
- 使用
search.transform