关于UMI的问题总结
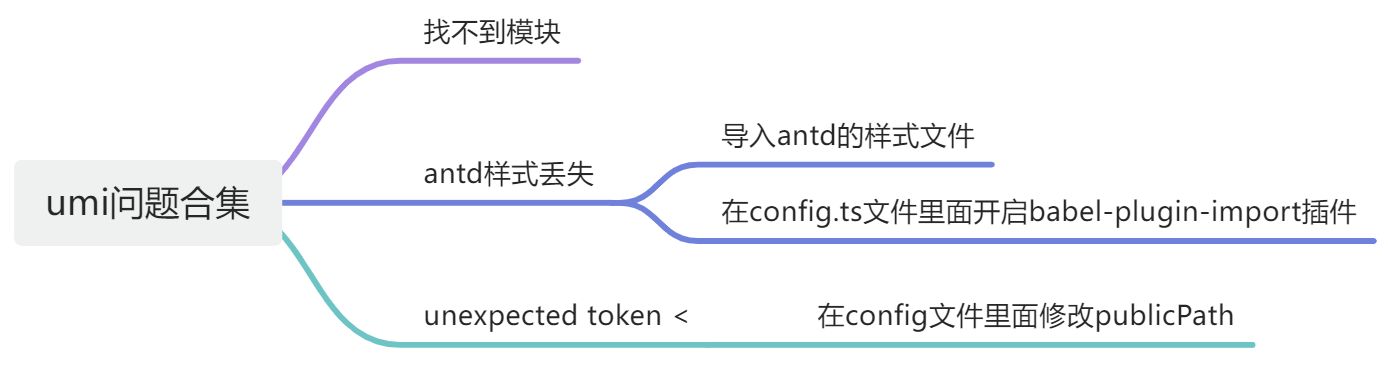
思维导图

问题描述
INFO
antd 组件里面提示: 找不到模块“umi”或其相应的类型声明
解决方法
参考链接
问题描述
INFO
umi4 导致 antd 的样式丢失问题
解决方法
- 在
config.ts文件里面增加antd:{import:true}。这个作用就是开启按需引入插件。具体可以查看下:antd3 的按需引入部分。 - 就在
app.tsx/global.less,在入口文件或者全局样式里面添加antd的css样式。@import '~antd/dist/antd.css'
因为antd对于异步的组件,加载css可能会导致样式丢失问题。但是对于同步的css会归结到umi.css里去,所以不会丢失样式。
这是因为在antd5以后,对于js的按需导入,已经使用了tree shaking,但是css的样式却没有进行处理。所以就需要我们主动的开启babel-plugin-import按需引入插件。
参考链接
问题描述
INFO
项目部署以后,控制台报错:Unexpected token '<'
解决方法
将.umirc.js 中的 publicPath配置成 / 就ok了
参考链接
问题:Uncaught SyntaxError: Unexpected token ‘<’ · Issue #3352 · umijs/umi